


블록체인에는 다양한 네트워크가 존재합니다. 메타마스크를 통해 직접 네트워크를 변경할 수 있지만, 개발하는 Dapp이 일부 네트워크만 지원하는 경우, UI상으로 전환 기능과 네트워크 추가 기능을 구현해 놓으면 UX 측면에서 좋은 반응을 얻을 수 있습니다.
메타마스크에는 네트워크 전환 & 추가 기능을 지원합니다. > 메타마스크 공식문서 링크
개발 및 코딩 플로우
1. 메타마스크 네트워크 전환 API 호출
2. 사용자 메타마스크에 해당 네트워크 ID가 있는 경우 -> True
ㄴ API로부터 true를 받은 경우, 네트워크 전환에 성공합니다.
3. 사용자 메타마스크에 해당 네트워크 ID가 없는 경우 -> False
ㄴ API로부터 false를 받은 경우, 사용자의 메타마스크에 해당 네트워크 ID가 추가되어 있지 않기 때문,
해당 네트워크를 추가해주는 API를 사용하여 사용자 메타마스크에 네트워크 추가
위 내용으로 네트워크 전환 & 추가 기능을 리액트에 구현해보겠습니다.
※ 메타마스크 리액트 지갑 연동
- 본 게시글은 메타마스크가 연동된 상태에서 진행됩니다. 리액트에 메타마스크 연동하는 방법은 아래 게시글을 참고해주세요.
메타마스크 리액트 지갑 연동 || React | Metamask | ethers || KR
Metamask는 이더리움에서 만든 CA 관리 애플리케이션입니다. CA 생성뿐만 아니라, Coin 및 Token 관리, 트랜잭션 , 계좌 생성, private key 관리까지 블록체인 네트워크를 이용하기 위한 다양한 서비스를
borntodevelop.tistory.com
※ 본 게시글은 프론트엔드 개발 분야가 아닙니다. CSS와 디자인 요소는 다루지 않습니다. 원하시는 분은 Github에 올린 코드를 클론 하시면 됩니다.
※ 본 게시글은 리액트 강의 게시글이 아닙니다. 리액트에 대한 기본지식이 있는 개발자를 위한 교육 게시글이니 참고해주시기 바랍니다.
(1) Metamask 네트워크 전환 & 추가 API
- 네트워크 전환 요청

await window.ethereum.request({
method: 'wallet_switchEthereumChain',
// 0x13881 == 80001 == polygon testnet chain ID
params: [{ chainId: "0x13881" }],
});위 코드는 메타마스크에서 지원하는 API 규격입니다.
- method : "wallet_switchEthereumChain" : 메타마스크 API 호출 명
- params: [{ chainId : "0x13881" }] : 추가할 네트워크 ID(16진수 string type)
method에 'wallet_switchEthereumChain'를 넣고 params에 네트워크 ID를 넣으면, 사용자의 지갑에 해당 네트워크가 있는 경우 위 사진처럼 전환에 대한 승인을 요청합니다. 사용자가 전환을 승인하면, 지갑은 해당 네트워크로 바뀌게 됩니다.
★ 이때 params의 chainId에 들어가는 네트워크 ID는 16진수 string type을 넣어줘야 합니다.

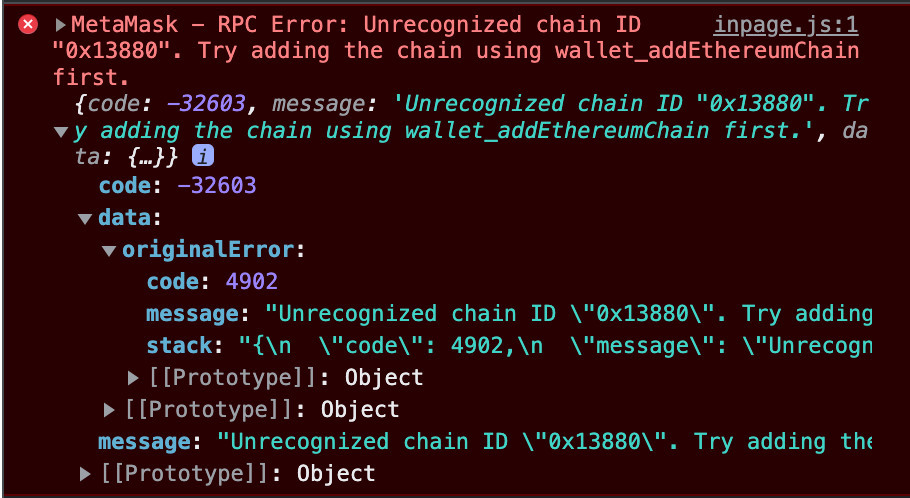
code : 4902
message : "Unrecognized chain ID "0x13880". Try adding the chain using wallet_addEthereumChain first."
만약 사용자의 지갑에 전환할 네트워크가 추가되어 있지 않은 경우, 위와 같은 애러를 프론트로 보내줍니다.
- 네트워크 추가 요청

await window.ethereum.request({
method: 'wallet_addEthereumChain',
params: [
{
chainId: "0x13881", // // 0x13881 == 80001 == polygon testnet chain ID
chainName: 'Matic Mumbai',
// 네트워크 코인 데이터
nativeCurrency: {
name:"MATIC",
symbol:"MATIC",
decimals: 18
},
// 네트워크 RPC URL
rpcUrls: ['https://rpc-mumbai.maticvigil.com/'],
// 네트워크 scan URL
blockExplorerUrls: ['https://mumbai.ploygonscan.com']
},
],
});위 코드는 메타마스크에서 지원하는 API 규격이며
> 메타마스크 네트워크 추가 요청 API 공식문서 링크
예시 데이터로 Mumbai Network(Polygon Testnet)를 추가하는 코드를 넣었습니다.
- method : "wallet_addEthereumChain" : 메타마스크 API 호출 명
- chainId: "0x13881" : 추가할 네트워크 ID(16진수 string type)
- nativeCurrency: 추가할 네트워크 네이티브 코인 데이터
name:"MATIC" : 추가할 네트워크 코인의 이름
symbol:"MATIC" : 추가할 네트워크 코인의 심볼
decimals: 18 : 추가할 네트워크 코인의 decimals - rpcUrls: ['https://rpc-mumbai.maticvigil.com/'] : 추가할 네트워크의 RPC URL
- blockExplorerUrls: ['https://mumbai.ploygonscan.com'] : 추가할 네트워크의 익스플로러 스캔 URL

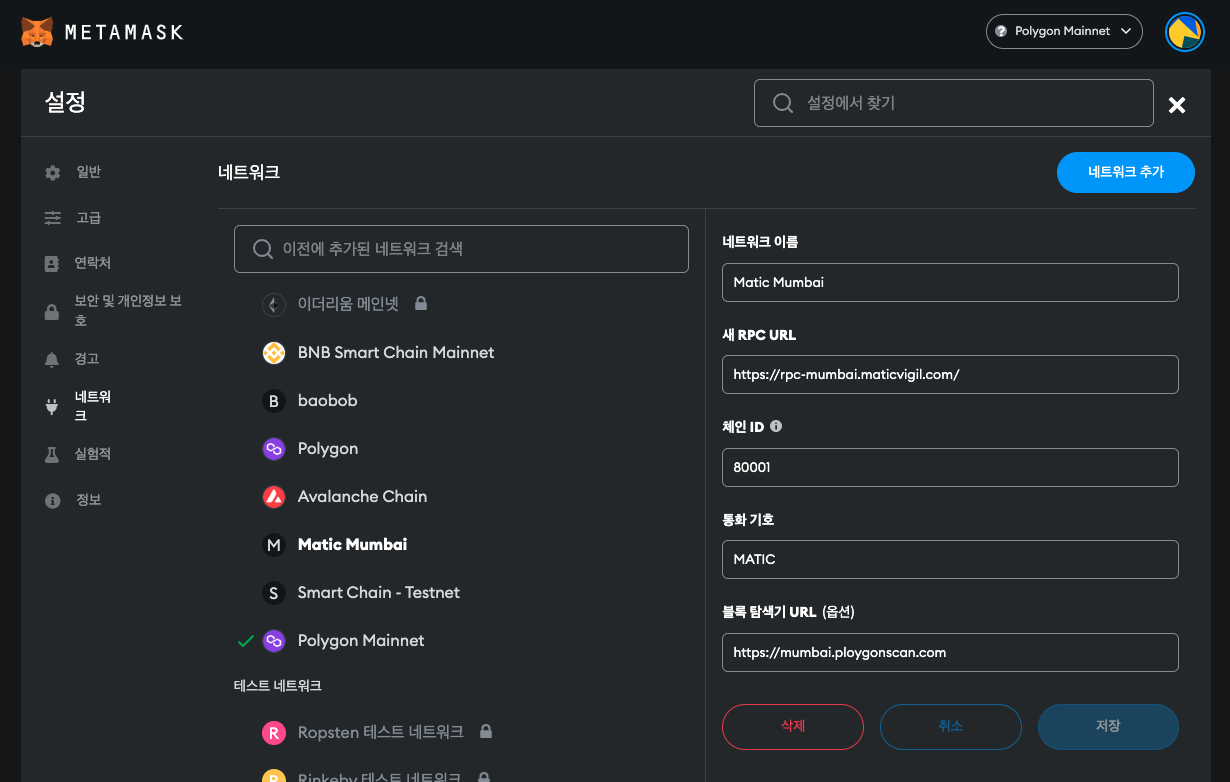
메타마스크 [설정]-> [네트워크] -> [네트워크 추가] 들어가 보면 위 사진처럼 네트워크를 추가하는 페이지로 넘어갑니다.
메타마스크에 네트워크를 추가하기 위해선 사진 오른쪽에 나와있는 데이터들을 올바르게 넣어야지만, 네트워크와 연동할 수 있습니다.
리액트에서 Metamask API를 이용할 경우, Params에 네트워크에 대한 올바른 데이터를 넣어주고 실행시켜주면, 프론트에서 직접 네트워크를 추가할 수 있습니다.
(2) switchNetwork 함수 전체 코드
지금부터 메타마스크 API를 이용하여, 리액트를 통해 네트워크 전환 & 추가 기능을 UI위에 버튼을 만들어서 switchNetwoke()를 실행시켜보겠습니다.
import { useState, useEffect, useCallback } from "react";
import { ethers } from "ethers";
function App() {
...
const switchNetwork = useCallback(async () => {
try {
await window.ethereum.request({
method: 'wallet_switchEthereumChain',
params: [{ chainId: "0x13881" }],
});
} catch (switchError) {
if (switchError.code === 4902) {
try {
await window.ethereum.request({
method: 'wallet_addEthereumChain',
params: [
{
chainId: "0x13881",
chainName: 'Matic Mumbai',
nativeCurrency: {
name:"MATIC",
symbol:"MATIC",
decimals: 18
},
rpcUrls: ['https://rpc-mumbai.maticvigil.com/'],
blockExplorerUrls: ['https://mumbai.ploygonscan.com']
},
],
});
} catch (addError) {
// 네트워크 추가 Error 예외처리
console.log(addError);
}
}
// 네트워크 전환 Error 예외처리
console.log(switchError);
}
})
...
return (
...
)
}

시연하는 영상을 보시면, 네트워크를 추가한 후, 이어서 네트워크 전환 요청을 보냅니다.
"wallet_addEthereumChain" API 기능적으로 네트워크 추가 요청을 사용자가 승인한 경우 네트워크 전환 요청까지 보내게 됩니다.
순서를 파악해 두고 예외처리와 코딩을 해주면 될 것 같습니다.
지금까지 메타마스크와 리액트를 통해 UI상으로 네트워크 전환 & 추가 기능을 구현해 보았습니다.
CSS나 React 강의가 아닌 ethers 모듈과 메타마스크 API를 보여주는 게시글이었습니다.
https://github.com/imelon2/BornToDev_React_web3/tree/master/SwitchAddNetWork
GitHub - imelon2/BornToDev_React_web3
Contribute to imelon2/BornToDev_React_web3 development by creating an account on GitHub.
github.com
리액트의 구조와 CSS는 Github에 공유해두었습니다.
원하시는 분은 참고해주시면 될 것 같습니다.
감사합니다.
'Block Chain > Web3 Library' 카테고리의 다른 글
| Ganache 가나슈 설치 및 연동 방법 || Canache-Cli | Metamask | Remix || (1) | 2022.10.29 |
|---|---|
| IPFS Node.js 이미지 올리기 || IPFS | ipfs-api | Node.js || back-end .ver (0) | 2022.10.25 |
| 메타마스크 리액트 토큰(ERC20) 추가 구현 || React | Metamask | ehters.js | EIP-747 || (0) | 2022.10.07 |
| 메타마스크 리액트 지갑 연동 || React | Metamask | ethers.js || KR (4) | 2022.09.30 |
| 블록체인 네트워크 ID별 데이터 리스트(List) || JavaScript || KR (0) | 2022.09.29 |




댓글