
안녕하세요. 스마트컨트렉트 개발자 최원혁입니다.
어제 다녀온 블록체인 회사에 면접을 보고 왔습니다. 주요 업무가 wallet 개발이다 보니 지갑 개발에 관련된 질문을 많이 받았습니다. 받았던 질문 중에서 메타마스크의 window.ethereum은 어떻게 생긴 데이터인지 질문을 받았습니다. 당시에 대답을 논리 정연하게 하지 못해 아쉬운 마음이 많아 이번 게시글을 통해 내용을 논리적으로 정리해 볼까 합니다.
# 1. window 객체? feat. 프로퍼티(Property)
메타마스크의 window.ethereum을 이해하기 전, 앞에 붙어 있는 window가 무엇인지에 대해 먼저 이해할 필요가 있습니다.
Window 객체 :
자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로 window 객체의 프로퍼티가 됩니다.
window 객체의 메소드는 전역 함수이며, window 객체의 프로퍼티는 전역 변수가 됩니다.
- by. TCP School (링크)
코딩의 정석 TCP School에서 알려주는 것처럼 window는 자바스크립트의 모든 객체의 프로퍼티(Property)입니다. 그럼 프로퍼티는 뭘까요?
· 프로퍼티(Property) 란?
자바스크립트 데이터의 기본 타입은 객체(Object)입니다. 객체는 key와 value로 구성된 데이터를 뜻합니다.
// Object
let person = {
"firstname":"최",
"lastname":"원혁",
"age":29,
}
// Property
person.firstname
person.lastname
person.age위 코드의 person 객체 처럼 프로퍼티는 객체 안에 key와 value으로 구성된 한쌍의 형태를 의미합니다.
그럼 다시 돌아와서, window는 자바스크립트의 모든 객체, 전역 함수, 전역 변수들의 프로퍼티입니다.

크롬의 개발자 모드에서 var name = "개발이 체질"를 변수로 저장하고, window.name을 호출하면 프로퍼티(Property) 형태로 데이터를 읽는 걸 볼 수 있습니다.
# 2. window.ethereum 이란?

그럼 이제 window.ethereum의 뒤에 붙은 ethereum의 존재에 대해 대략적으로 이해할 수 있습니다.
ethereum은 메타마스크에서 저장한 객체와 전역 함수가 저장된 변수입니다.

| 메타마스크 공식문서 (링크)
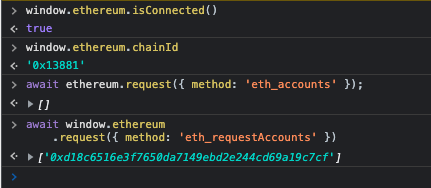
본인의 크롬 익스텐션에 메타마스크가 설치되어 있다면, 위와 같이 window.ethereum에 저장된 변수와 함수를 통해 메타마스크의 기능을 호출할 수 있습니다. *메타마스크가 없다면 window.ethereum == undefined가 뜹니다.
하지만 여기서 한 가지 의문점이 생깁니다.
메타마스크는 언제 나의 클라이언트 전역변수에 ethereum을 저장했을까?
아마 이 질문이 제가 면접 때 받은 질문과 같은 맥락이 아닐까 싶네요. 단순하게 생각한다면, 메타마스크는 크롬의 익스텐션에 설치되는 순간, 우리의 window 프로퍼티에 ethereum이 생깁니다.
하지만 개발자면 익스텐션을 통해서 어떻게 우리의 클라이언트에 ethereum을 저장했는지 이해하고 있어야지, *지갑을 개발할 수 있습니다.
# 3. 크롬 익스텐션(확장) 기능
크롬 익스텐션(확장) 프로그램이란?
크롬의 확장 프로그램은 사용자 맞춤 브라우저 경험을 제공하는 작은 소프트웨어 프로그램입니다. 크롬 웹 스토어에서 설치 할수 있으며, 확장 기능은 크롬의 개발자 콘솔를 통해 베포됩니다.
위 설명처럼 크롬 확장 프로그램을 통해 설치하게 되면 "개발자 콘솔을 통해 배포"됩니다. 메타마스크 또한 이런 방법으로 클라이언트의 콘솔을 통해 메타마스크 변수 ethereum 데이터를 저장할 수 있었습니다.
이제 방법은 이해 했으니, 간단하게 크롬 익스텐션을 개발해서 클라이언트에 데이터를 저장해보겠습니다.
todo : 크롬 익스텐션 개발 및 배포
'Block Chain > Web3 Series' 카테고리의 다른 글
| [Wallet Series #1]이더리움의 디지털 서명과 타원곡선 함수 (0) | 2023.04.11 |
|---|---|
| [Rollup Series #2] 이더리움의 롤업을 위한 댕크샤딩 & PBS (0) | 2023.04.06 |
| [RollUp Series #1] 레이어2와 사이드체인의 차이점 (0) | 2023.04.03 |
| 이더리움 지갑 주소(EOA) 생성 과정 || Ethereum | EOA | ethersJS || code example by JS (1) | 2022.11.13 |




댓글