카카오 개발 공식 문서에는 웹, 안드로이드, IOS 플랫폼에서 사용할 수 있도록 지원합니다.
안드로이드와 IOS같은 경우 Kotlin과 Swift 언어를 통한 접근 방법을 알려주지만,
React-Native 같은 경우는 공식 문서에서 찾아볼 수 없습니다.
하지만 react-native-seoul에서 호환을 해주는 패키지를 개발해 주셔서 npm을 통해 이용할 수 있게 되었습니다.
공식 Github 주소:
https://github.com/react-native-seoul/react-native-kakao-login
GitHub - react-native-seoul/react-native-kakao-login: react-native native module for Kakao sign in.
react-native native module for Kakao sign in. Contribute to react-native-seoul/react-native-kakao-login development by creating an account on GitHub.
github.com
Java와 Kotlin의 이해도가 있으신분은 공식문서를 통해 이해하기 쉬우시겠지만, 저는 이해하기 힘든 구조였기에, 정말 다양한 분들의 블로그를 참고하며 적용시킬 수 있었습니다.
분명 저 처럼 공식 문서를 봐도 적용시키기 어려운 분들을 위해 제가 한 방식을 그대로 보여드리겠습니다.
※ 해당 과정은 안드로이드 설정 과정입니다.
# 카카오 개발자 등록하기
먼저 카카오 API를 이용하기 위해선, 카카오 개발자로 등록을 해야합니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

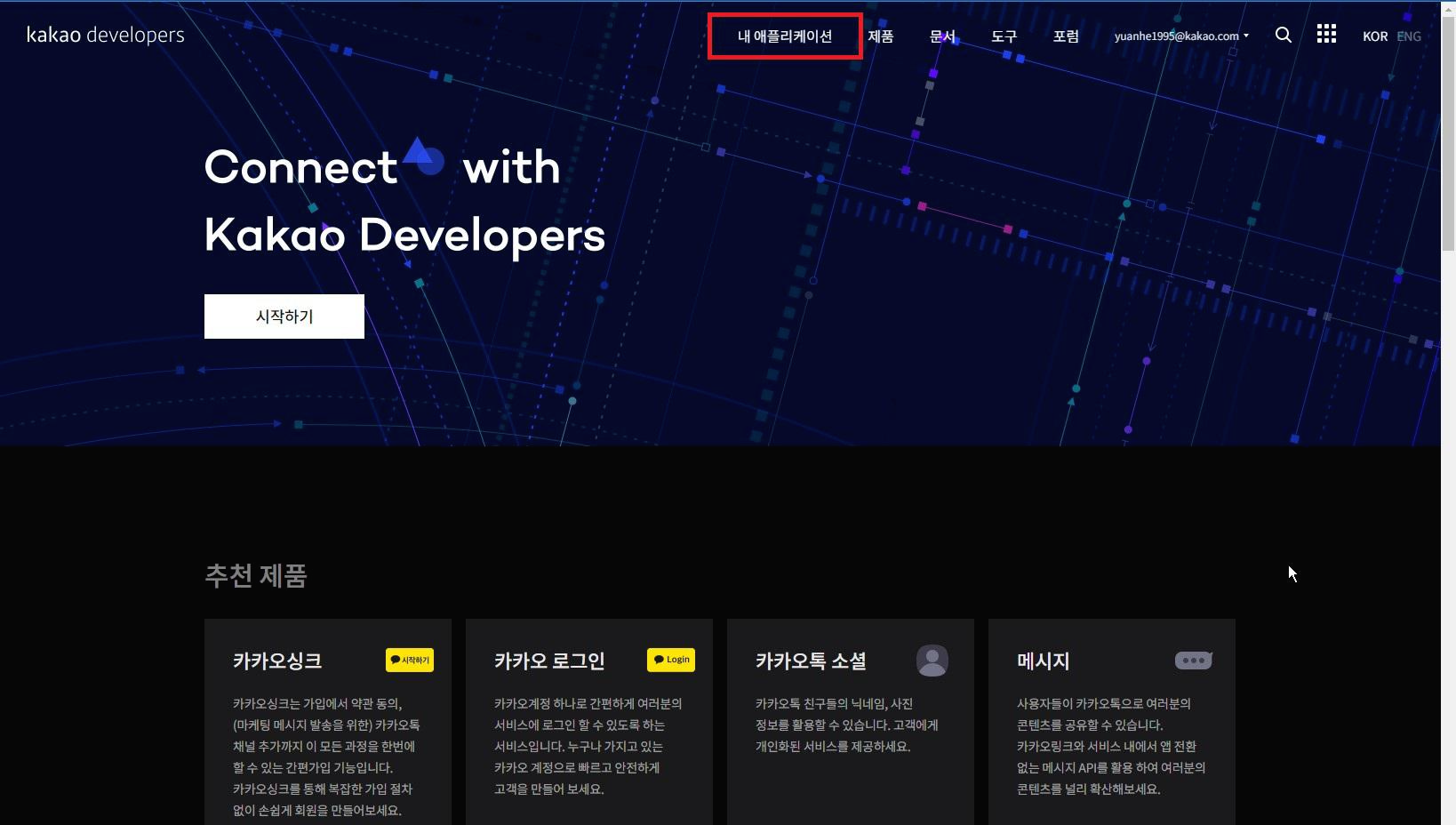
▲ 카카오 개발자 홈페이지에서 [내 애플리케이션]을 통해 개발자로 등록해주시면 됩니다.



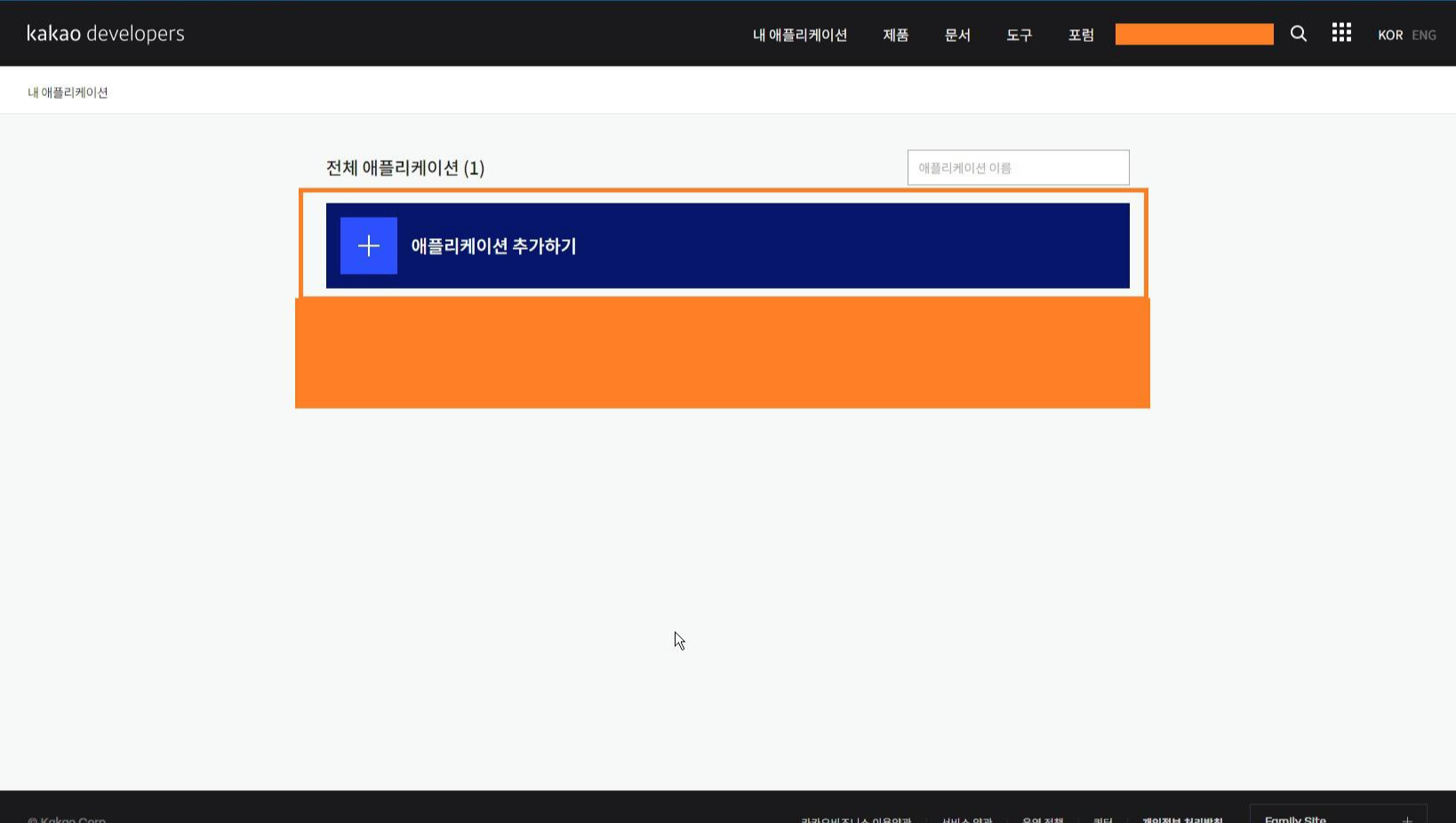
▲ 해당 팝업창을 작성해주시면 됩니다.
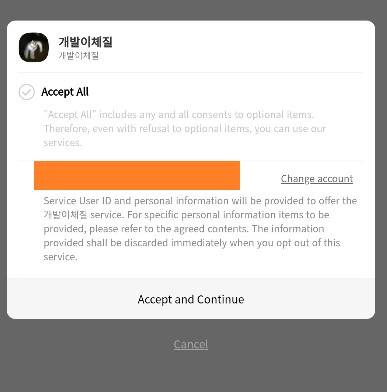
이후 개발자가 만든 어플에 로그인할때, 오른쪽 창과 같이
카카오 정보의 접근을 허락하는 페이지에서
아이콘과 앱이름, 사업자명 으로 명시됩니다.

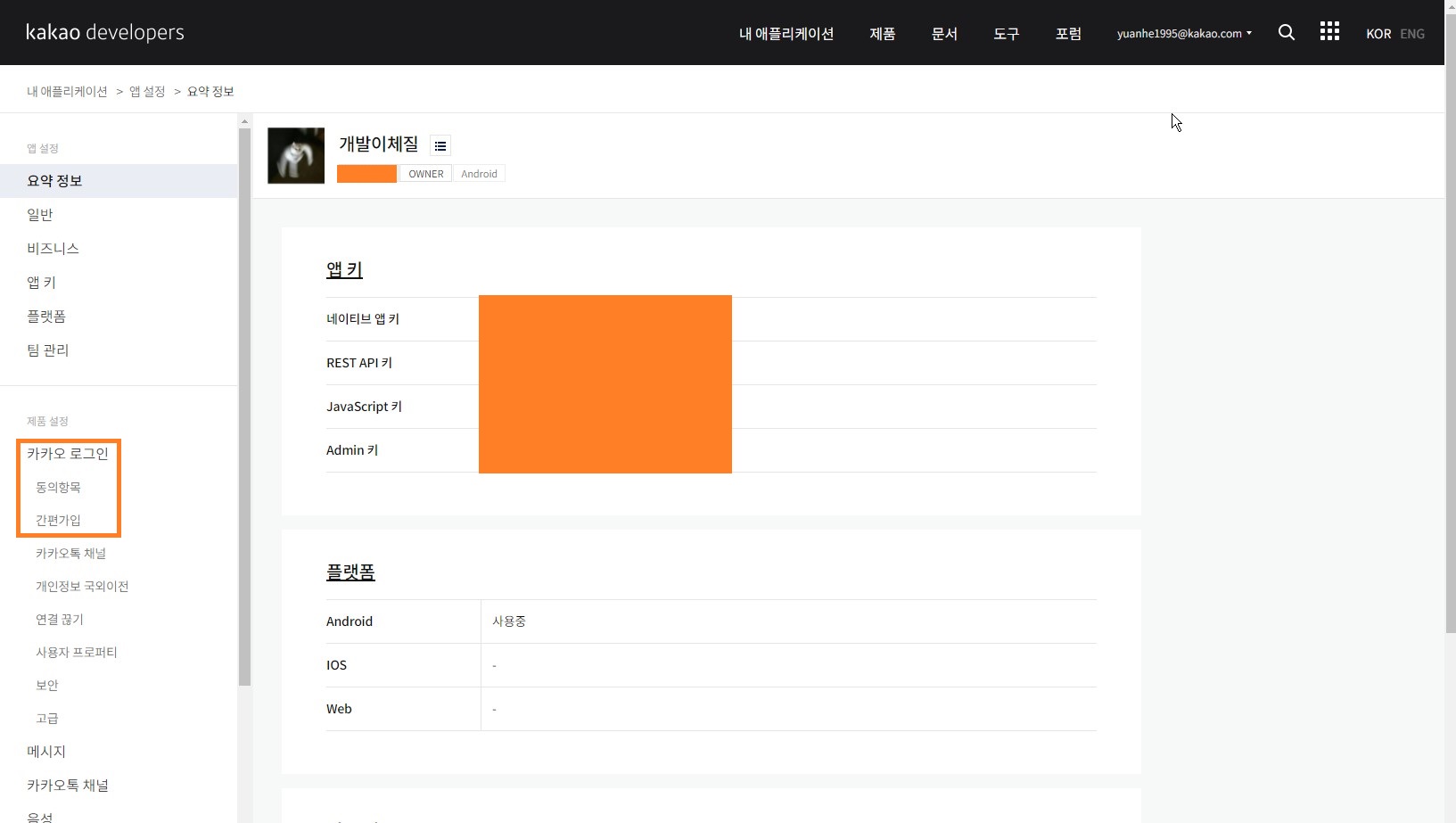
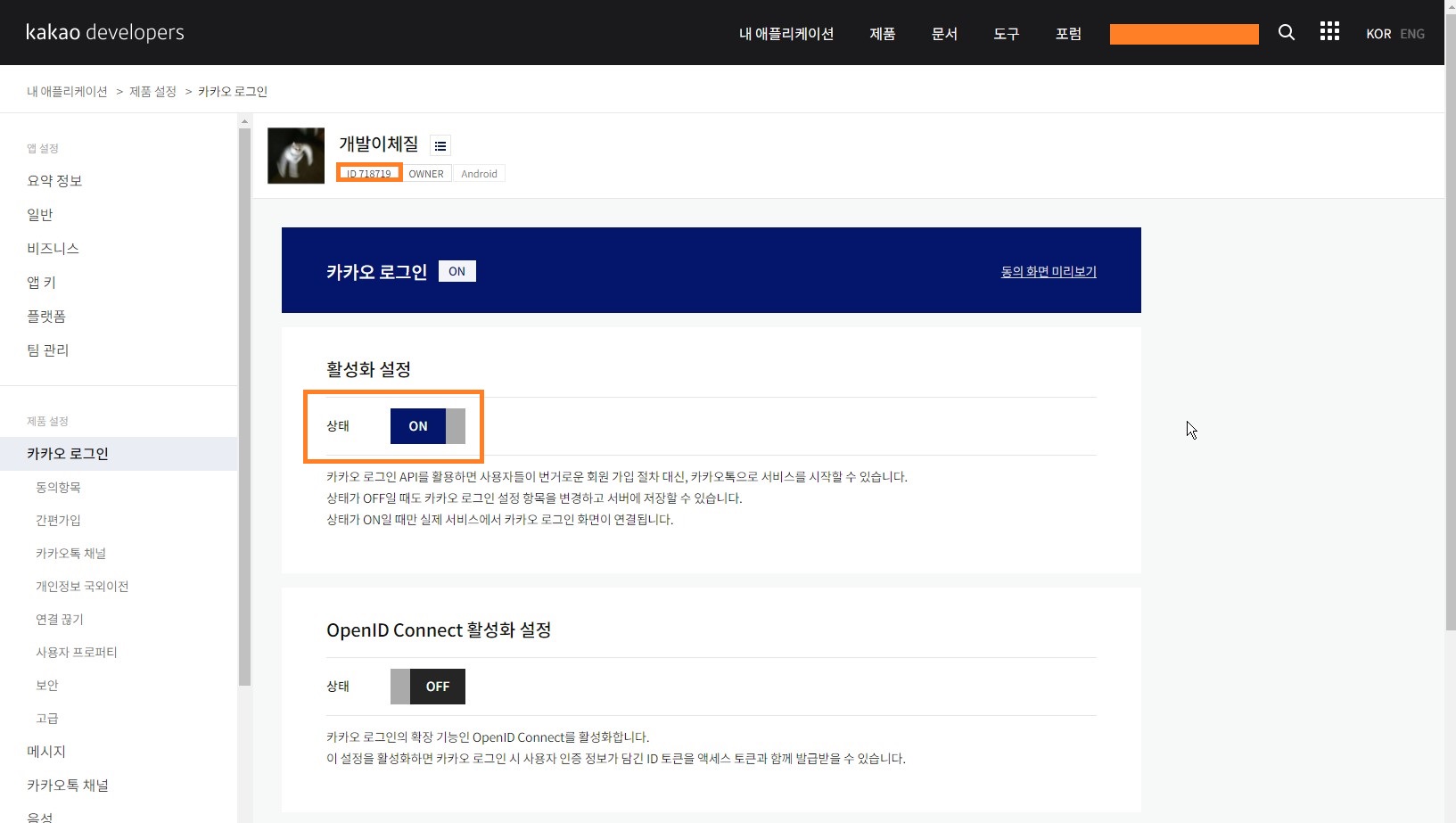
▲ 생성된 어플을 클릭해서 들어가시면 해당 페이지가 나오는데,
[카카오 로그인], [동의 항목]
두 가지 카테고리를 설정해야합니다.


▲ 활성화 설정 -> 상태 ON
▲ 스크롤 쫌 내리면 Redirect URL이 나오는데, 해당 기능은 Web에 로그인 API를 사용할 경우, 필요한 주소입니다.
하지만 설정을 안하면, 앱에서 사용할 수 없기에, 아무 주소나 적어서 저장해줍시다.

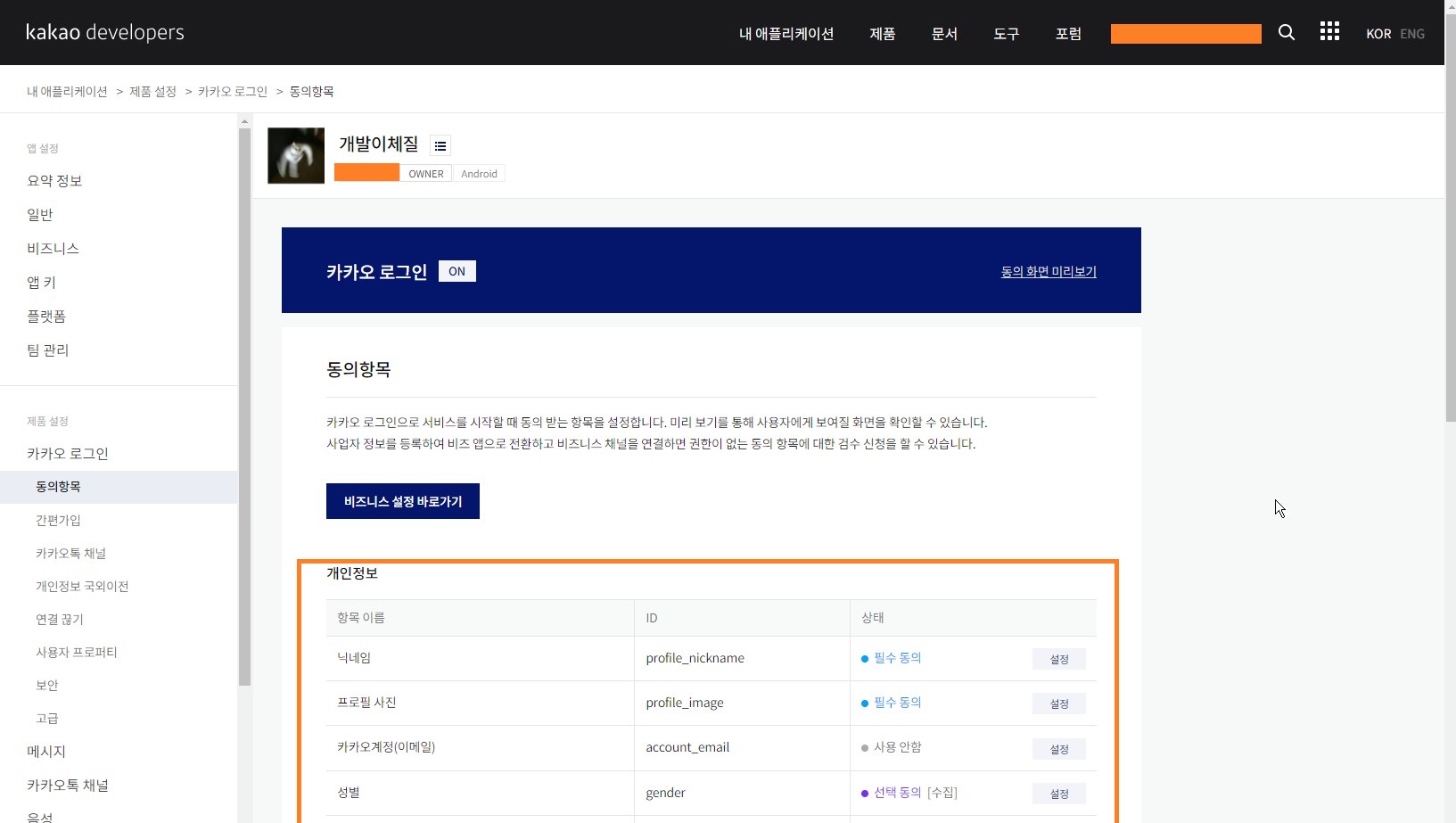
▲ 개인정보 아래 리스트에는 로그인 시, 개발환경으로 보내야 하는 정보를 설정할 수 있습니다.

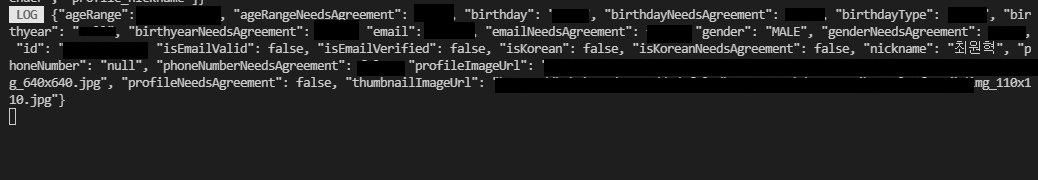
▲ 설정을 해둔 값 들은 이후, 로그인 유저 정보 조회API에서 위 사진처럼 정보를 리턴 받게 됩니다.
# React Native 패키지 설정하기
*안드로이드 스튜디오 설치가 되어 있다는 가정에 진행을 하겠습니다.
npx react-native init [MyApp] --template react-native-template-typescript
저는 타입스크립트 템플릿을 이용하여 생성했습니다.
왼쪽 구성을 기준으로 파일 위치를 지정하여 진행하겠습니다
*아마 위 코드로 패키지를 구성하시게 되면 모두 저와 같은 구성일거라 생각합니다.
■ 패키지 설치
yarn add @react-native-seoul/kakao-login
■ Step 1

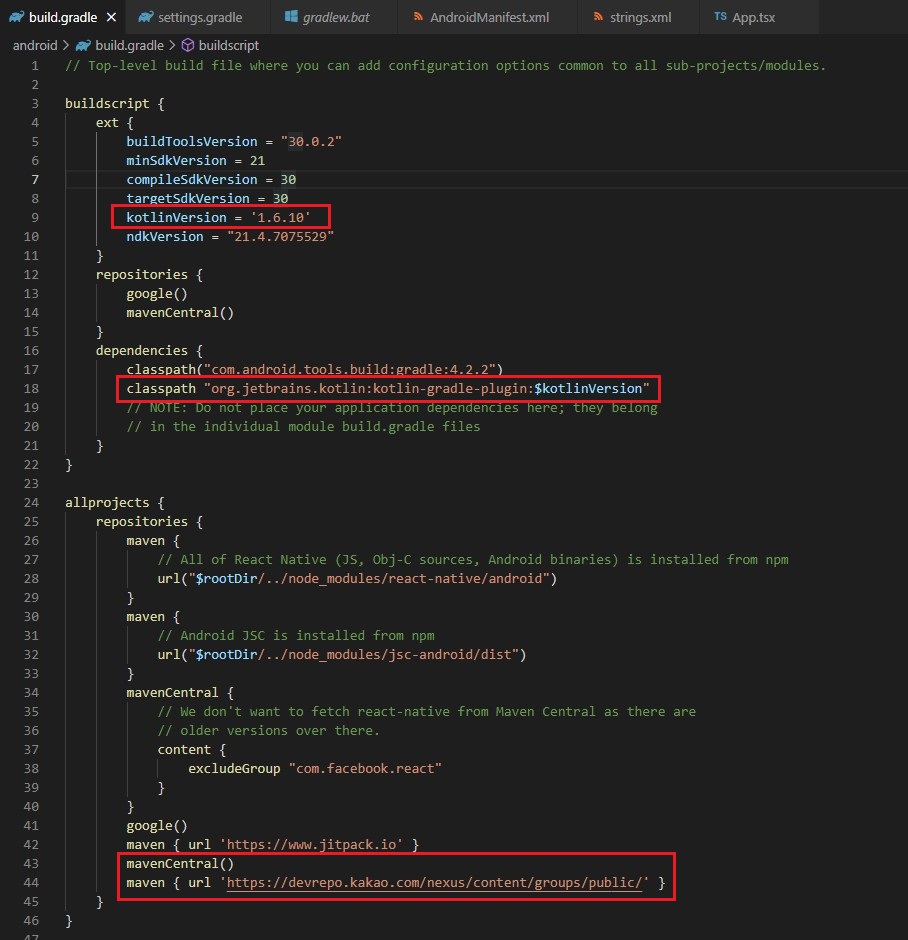
▷ android/build.gradle
kotlinVersion은 현재 안드로이드 스튜디오 KotlinVersion에 맞게 적어 주셔야 합니다.
저는 아래 블러그를 참고 하였습니다.
https://hydroponicglass.tistory.com/194
[Android, Kotlin] 안드로이드 스튜디오의 코틀린 버전 확인
안드로이드 스튜디오에서 코틀린 버전 확인 File -> Settings로 이동 Languages & Frameworks -> Kotlin으로 이동 후 Current Kotlin plugin version 확인
hydroponicglass.tistory.com
kotlinVersion = '1.6.10'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlinVersion"
mavenCentral()
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' }
■ Step 2

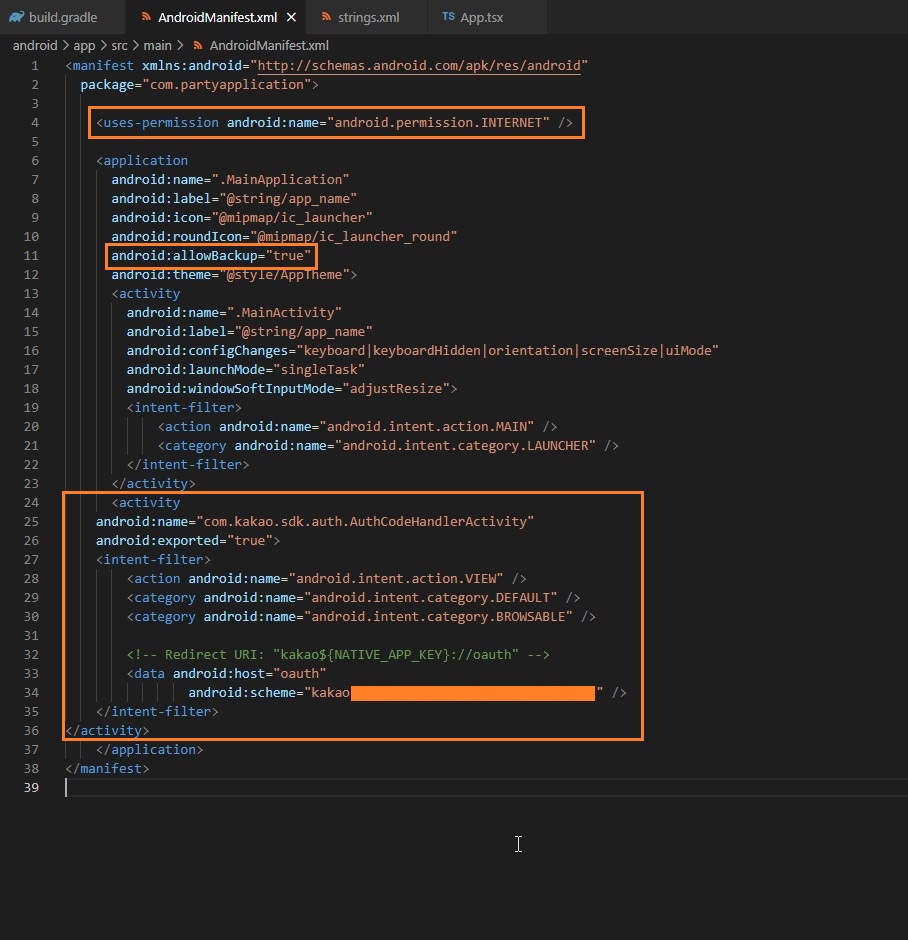
▷ android/app/src/main/AndroidManifest.xml

android:scheme="kakao#################" 부분은 위에서 만든 어플의 네이티브 키를 넣어주시면 됩니다.
<uses-permission android:name="android.permission.INTERNET" />
android:allowBackup="true"
<activity
android:name="com.kakao.sdk.auth.AuthCodeHandlerActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Redirect URI: "kakao${NATIVE_APP_KEY}://oauth" -->
<data android:host="oauth"
android:scheme="kakao{{네이티브 키}}" />
</intent-filter>
</activity>■ Step 3
카카오API를 이용하기 위해선 디버그 키, 릴리즈 키가 필요합니다.
릴리즈 키는 베포할 때 필요하니, 지금은 디버그 키만 생성하여, 테스트를 위한 준비만 해보겠습니다.

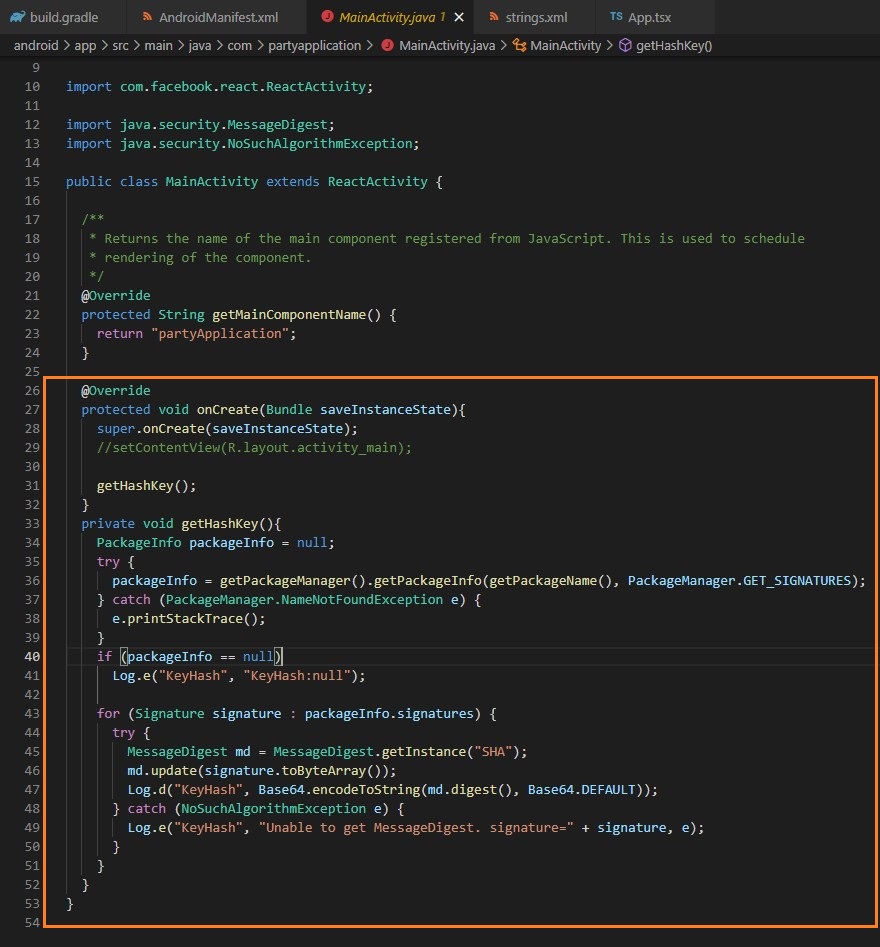
▷android/app/src/main/java/com/프로젝트명/MainActivity.java
import android.content.pm.PackageInfo;
import android.content.pm.PackageManager;
import android.content.pm.Signature;
import android.os.Bundle;
import android.util.Base64;
import android.util.Log;
import com.facebook.react.ReactActivity;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
@Override
protected void onCreate(Bundle saveInstanceState){
super.onCreate(saveInstanceState);
//setContentView(R.layout.activity_main);
getHashKey();
}
private void getHashKey(){
PackageInfo packageInfo = null;
try {
packageInfo = getPackageManager().getPackageInfo(getPackageName(), PackageManager.GET_SIGNATURES);
} catch (PackageManager.NameNotFoundException e) {
e.printStackTrace();
}
if (packageInfo == null)
Log.e("KeyHash", "KeyHash:null");
for (Signature signature : packageInfo.signatures) {
try {
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
Log.d("KeyHash", Base64.encodeToString(md.digest(), Base64.DEFAULT));
} catch (NoSuchAlgorithmException e) {
Log.e("KeyHash", "Unable to get MessageDigest. signature=" + signature, e);
}
}
}
}
해당 패키지의 디버그 키 값을 얻어내는 코드입니다.
위 코드는 java로 되어 있기 때문에 안드로이드 스튜디오 에서 로그를 확인할 수 있습니다.

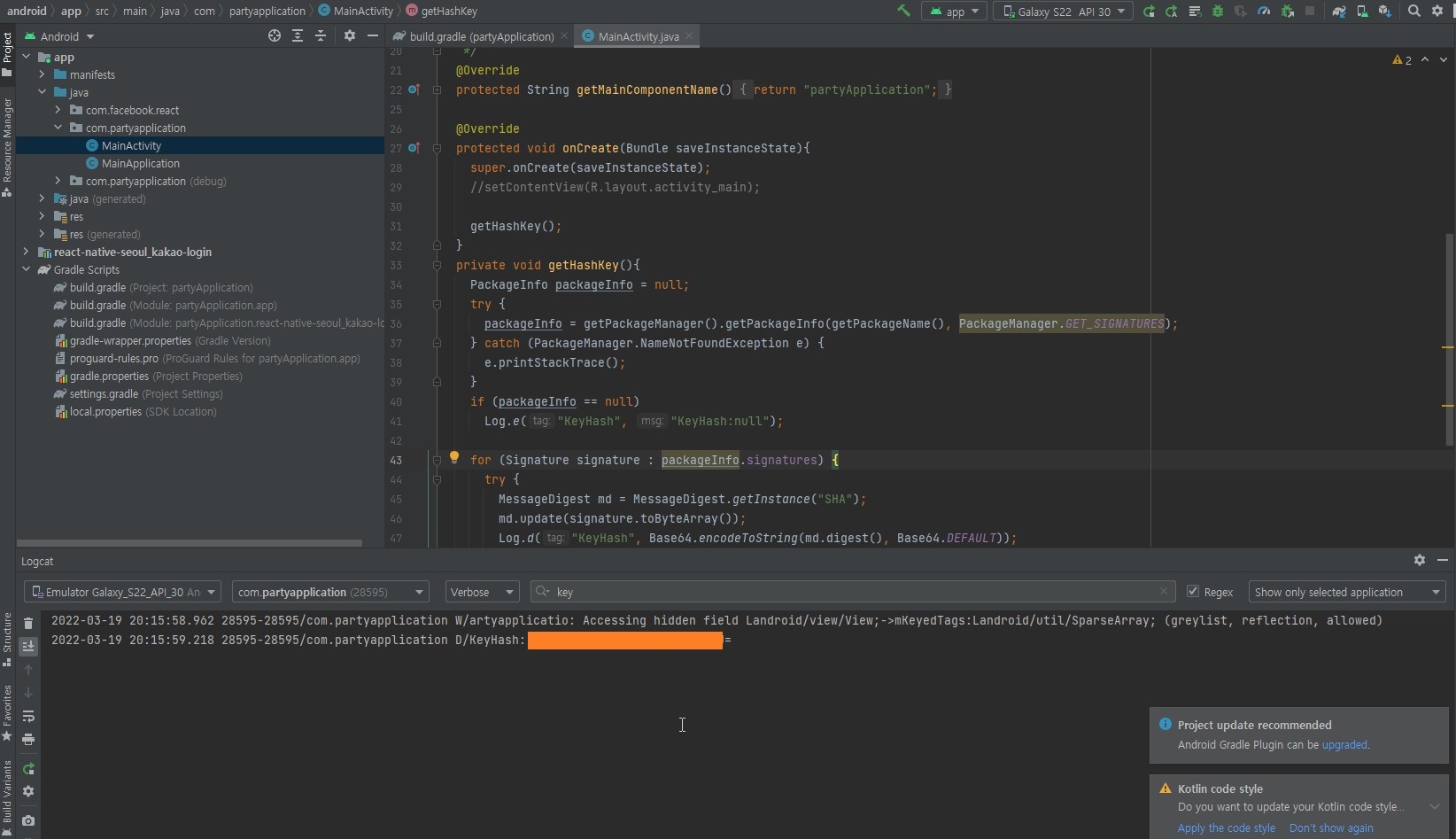
△ 안드로이드 스튜디오 로그를 통해 디버그 키 얻기
안드로이드 스튜디오를 해당 패키지의 android 파일 위치로 열고,
리액트 패키지에서 npm run android를 실행하시면 됩니다.
저 또한 해당 블러그를 참고하여 진행했습니다
https://torimaru.tistory.com/13
React-Native [카카오 로그인 연동] Hash key 구하기
https://lakue.tistory.com/11 [Android/안드로이드] 해시키(Hash key) 가져오는 방법 해시키는 앱마다 가지고 있는 고유키입니다. 페이스북 SDK, 카카오톡 SDK 등과 연동하기 위해서는 해시키(Hash key)를 가지고.
torimaru.tistory.com

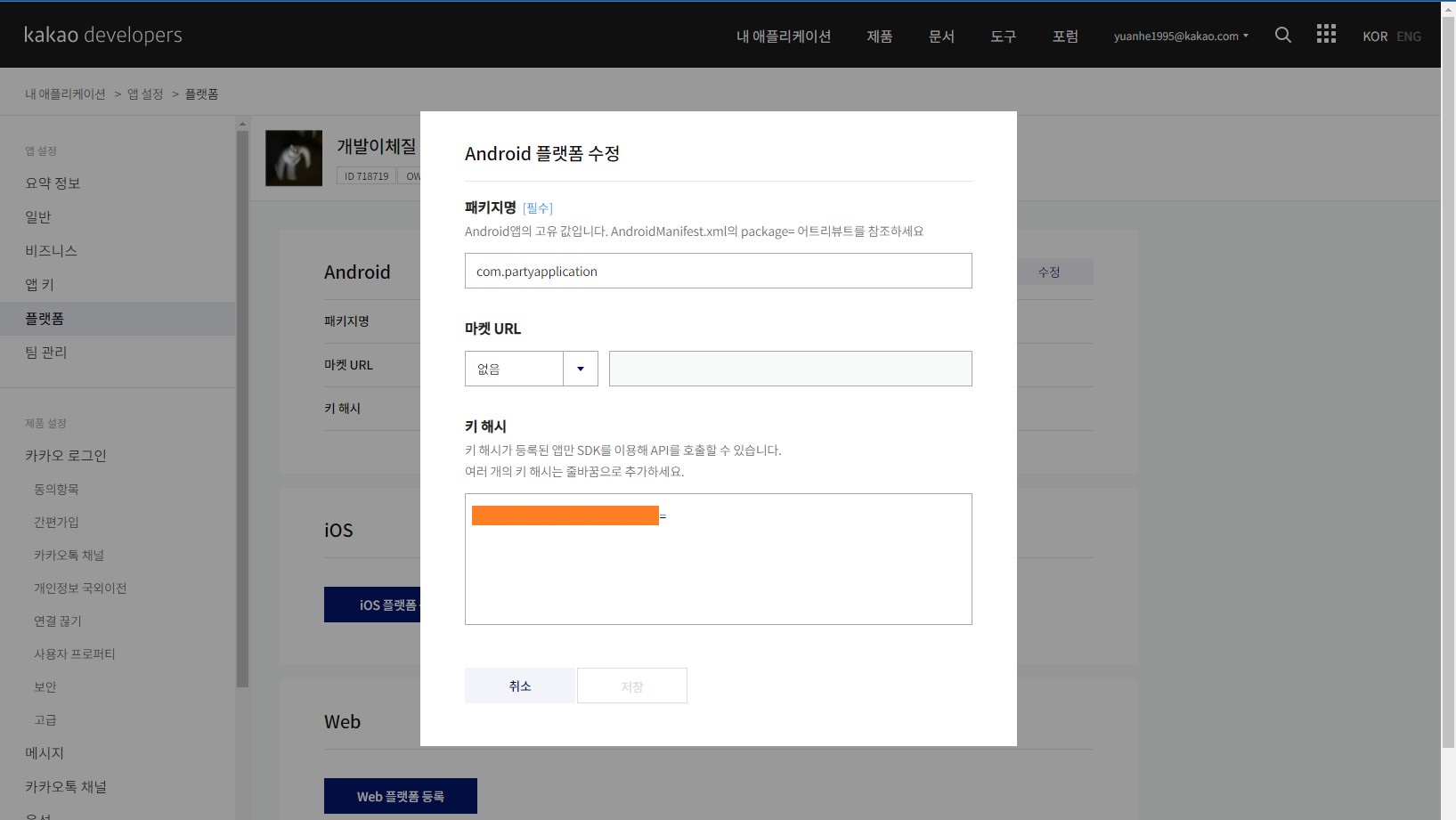
△ [플랫폼]에서 [Android 플랫폼 등록]을 클릭하시면 위와 같은 창이 나옵니다.

패키지명은 android/app/src/main/AndroidManifest.xml 맨 위 코드에
package="com.[패키지명]"으로 되어 있는 부분의 com.[패키지명]을 입력해주시고
키 해시에는 안드로이드 스튜디오에서 얻은 키를 넣으시면 됩니다.
■ Step 3

△ android/app/src/main/res/values/string.xml
주황색 부분은 네이티브 키를 넣어주시면 됩니다.
<string name="kakao_app_key">{{ 네이티브 키 }}</string>
■ Step 4
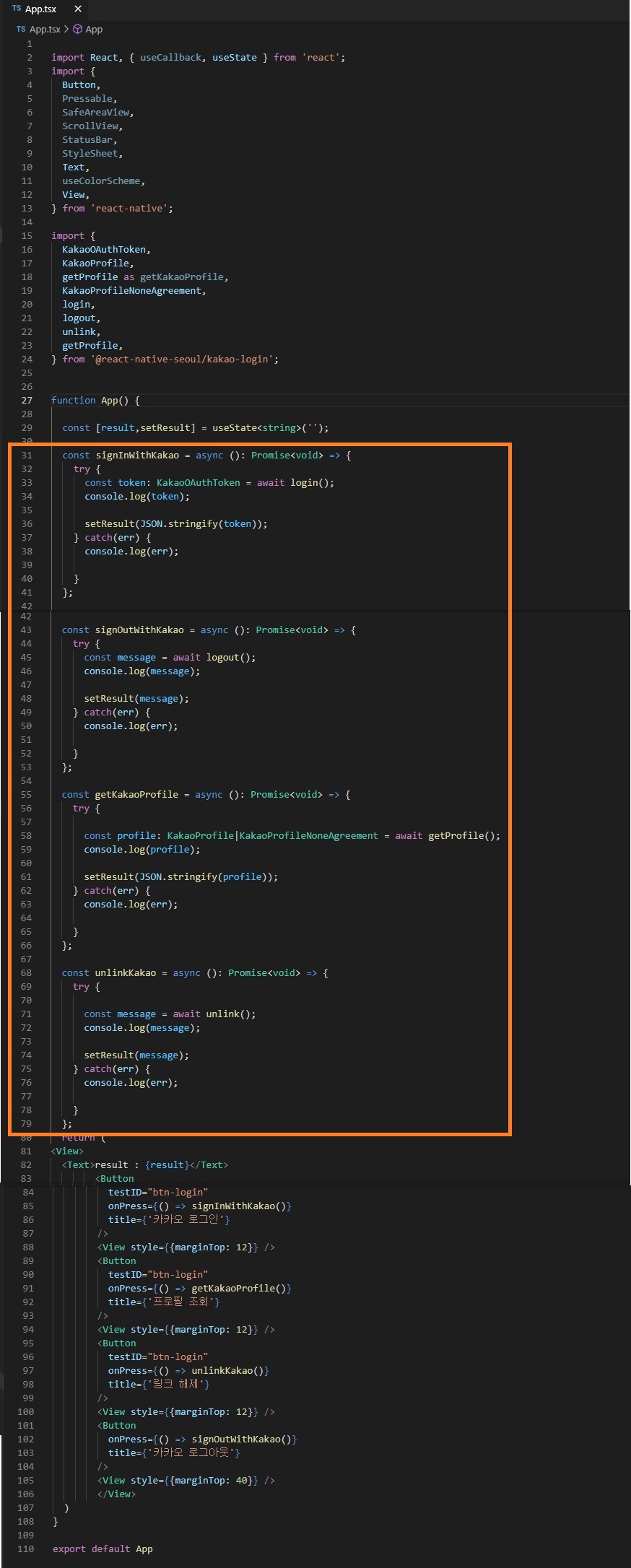
App.tsx
화면에 보여지는 코드입니다.

주황색 네모 공간에 카카오로 부터 정보를 갖고 오는 코드이며,
버튼에 onPress로 코드를 실행 시키면 됩니다.
import React, { useCallback, useState } from 'react';
import {
Button,
Pressable,
SafeAreaView,
ScrollView,
StatusBar,
StyleSheet,
Text,
useColorScheme,
View,
} from 'react-native';
import {
KakaoOAuthToken,
KakaoProfile,
getProfile as getKakaoProfile,
KakaoProfileNoneAgreement,
login,
logout,
unlink,
getProfile,
} from '@react-native-seoul/kakao-login';
function App() {
const [result,setResult] = useState<string>('');
const signInWithKakao = async (): Promise<void> => {
try {
const token: KakaoOAuthToken = await login();
console.log(token);
setResult(JSON.stringify(token));
} catch(err) {
console.log(err);
}
};
const signOutWithKakao = async (): Promise<void> => {
try {
const message = await logout();
console.log(message);
setResult(message);
} catch(err) {
console.log(err);
}
};
const getKakaoProfile = async (): Promise<void> => {
try {
const profile: KakaoProfile|KakaoProfileNoneAgreement = await getProfile();
console.log(profile);
setResult(JSON.stringify(profile));
} catch(err) {
console.log(err);
}
};
const unlinkKakao = async (): Promise<void> => {
try {
const message = await unlink();
console.log(message);
setResult(message);
} catch(err) {
console.log(err);
}
};
return (
<View>
<Text>result : {result}</Text>
<Button
testID="btn-login"
onPress={() => signInWithKakao()}
title={'카카오 로그인'}
/>
<View style={{marginTop: 12}} />
<Button
testID="btn-login"
onPress={() => getKakaoProfile()}
title={'프로필 조회'}
/>
<View style={{marginTop: 12}} />
<Button
testID="btn-login"
onPress={() => unlinkKakao()}
title={'링크 해제'}
/>
<View style={{marginTop: 12}} />
<Button
onPress={() => signOutWithKakao()}
title={'카카오 로그아웃'}
/>
<View style={{marginTop: 40}} />
</View>
)
}
export default App

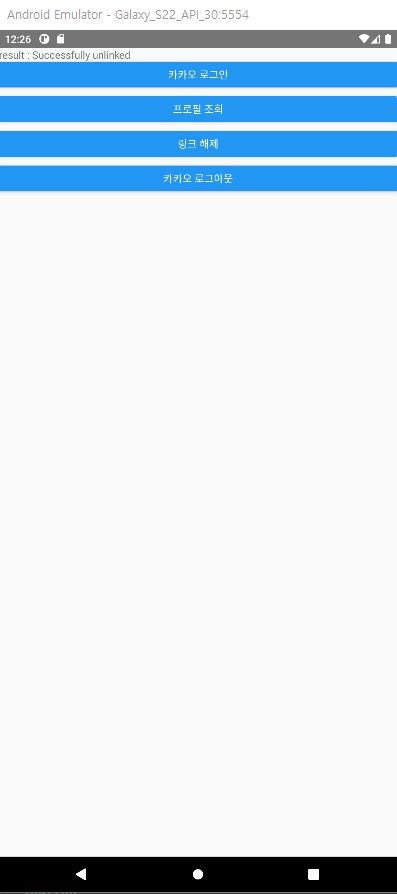
실제 애뮬레이터로 보시면 결과값을 볼 수 있습니다.
여기까지 React Native 카카오 로그인 API 안드로이드 버젼 이였습니다.
인터넷에 정말 많은 자료가 돌아다니고, 하나하나 적용하면서 가능한 시나리오를 찾다보니 거의 3~4일 정도 걸렸던거 같네요...
여러분들은 제 글 보시고 시간 낭비 안하시길 바라겠습니다.
이 과정에서 다양한 Error을 만났지만, 이 글에는 명시 되어 있지 않습니다.
하지만 블러그를 운영하면서 하나씩 적어 나갈 생각입니다.
혹시 애러가 발생하게되면 댓글로 남겨 주세요. 제가 경험한 부분이면 알려드리고, 아니면 공부차원에서 같이 찾아보겠습니다.
'Mobile Application > React Native' 카테고리의 다른 글
| [React Native] 버전별 IOS Simulater 설치 및 적용 (0) | 2023.07.01 |
|---|---|
| [React Native] Debounce를 활용한 검색창 & 자동완성 구현하기 || Typescript | Flatlist || (1) | 2023.04.20 |
| [React-Native] react-native-picker-select 사용하여 Select Box 구현하기 (0) | 2022.03.28 |
| [React Native] 스플래쉬 스크린(splash-screen) 구현하기 (0) | 2022.03.22 |




댓글