


저번 시간에는 구축했던 우분트 서버에 도커를 설치 했습니다.
이번에는 노드로 하여금 웹 애플리케이션을 만들고,
그거를 도커 이미지로 만들고, 컨테이너로 실행하는 과정을 해보겠습니다.

먼저 쥬피터로 접속하여
/home/ubuntu/ 폴더 위치에 nodeExample 폴더를 만들겠습니다.
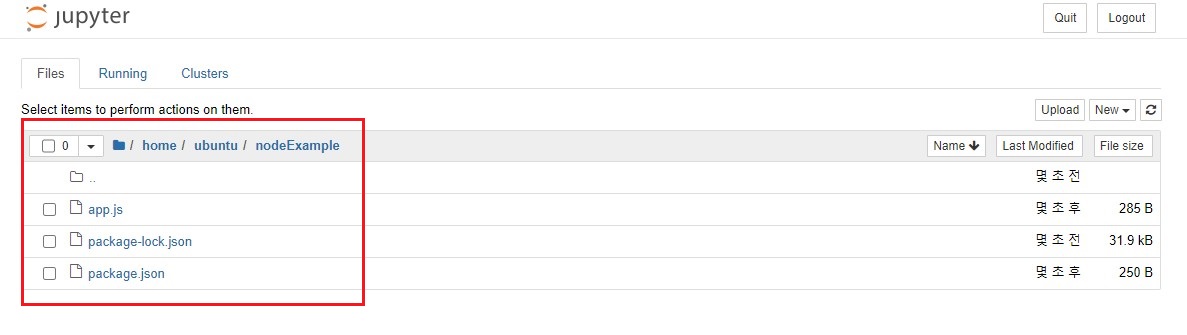
여기에 Dockconfig(도커 환경 설정파일)과 Node.js app.js를 넣어두겠습니다.


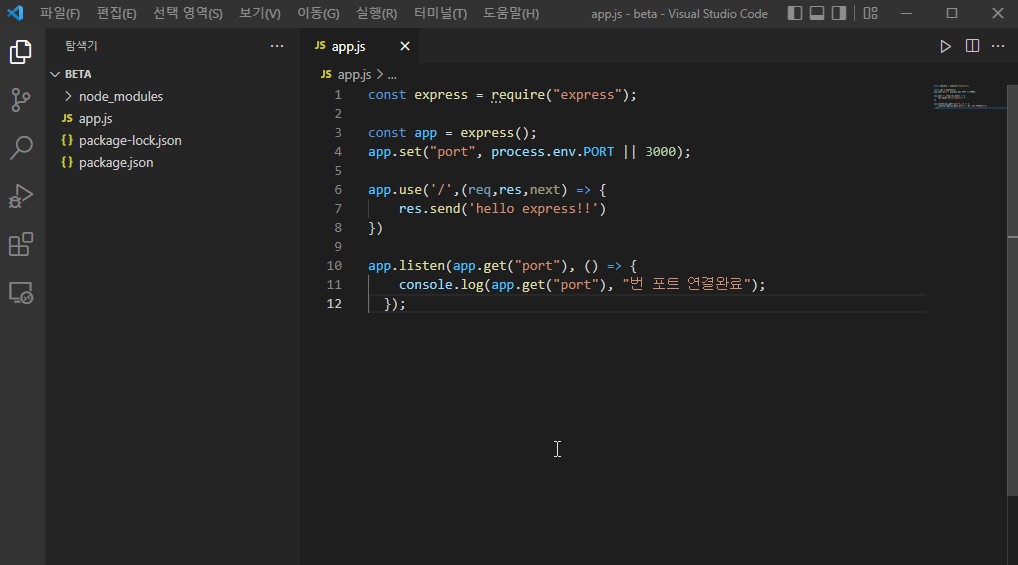
const express = require("express");
const app = express();
app.set("port", process.env.PORT || 3000);
app.use('/',(req,res,next) => {
res.send('hello express!!')
})
app.listen(app.get("port"), () => {
console.log(app.get("port"), "번 포트 연결완료");
});
서버만 실행 되는걸 확인하기 위한 더미코드 입니다.

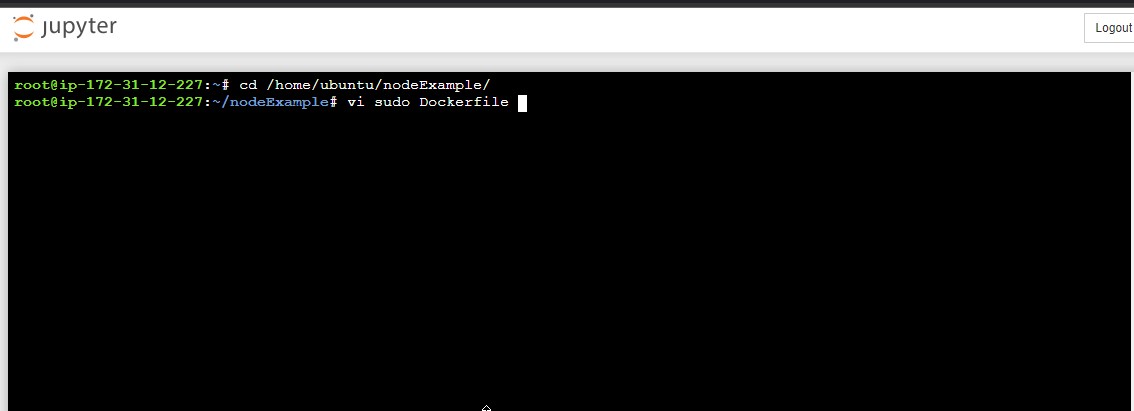
cd /home/ubuntu/nodeExample
sudo vi Dockerfile/home/ubuntu/nodeExample 위치로 이동 후, Dockerfile 파일을 만들어 주세요.
※ 도커 환경 변수를 설정하기 위한 Dockfile 파일 명은 바뀌면 안됩니다.

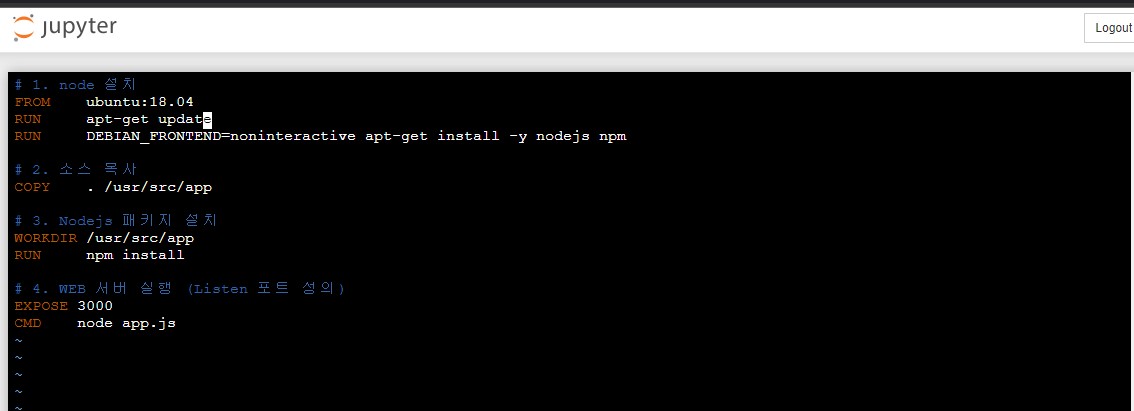
# 1. node 설치
FROM ubuntu:20.04
RUN apt-get update
RUN DEBIAN_FRONTEND=noninteractive apt-get install -y nodejs npm
# 2. 소스 복사
COPY . /usr/src/app
# 3. Nodejs 패키지 설치
WORKDIR /usr/src/app
RUN npm install
# 4. WEB 서버 실행 (Listen 포트 정의)
EXPOSE 3000
CMD node app.js
// :wq! 저장Dockerfile 명령어 :
- FROM ubuntu:18.04 : 서버 이미지에 접속
- RUN apt-get update : "apt-get update" 코드 실행하여 우분투 패키지 및 라이브러리 설치 최신화
- RUN DEBIAN_FRONTEND=noninteractive apt-get install -y nodejs npm : npm node로 node 환경 구축
- COPY . /usr/src/app : 현재 위치의 파일을 /usr/src/app위치로 복사
- WORKDIR /usr/src/app : /usr/src/app 폴더 위치로 이동
- RUN npm install : "npm install"코드 실행
- EXPOSE 3000 : WEB 서버 실행 포트 정의
- CMD node app.js : node 명령어로 app.js 실행


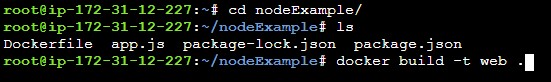
docker build -t [컨테이너 명] .
...
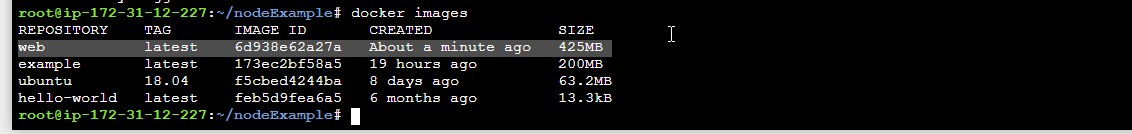
docker imagesDockerfile를 만들고 저장했으면 컨테이너를 만들어서 docker images로 갖고 있는 컨테이너의 이미지 리스트를 보면
"web"이라는 이름으로 만든 이미지가 있는걸 확인할 수 있습니다.

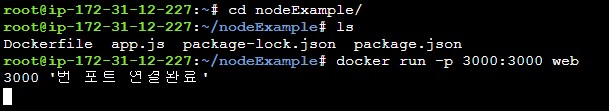
docker run -p 3000:3000 web갖고 있는 이미지를 구동시키는 코드입니다.
" : " 기준으로 왼쪽이 서버, 오른쪽이 도커 이미지 설정 값으로,
서버 3000 포트에 EXPOSE 3000으로 설정된 "web"이라는 이미지를 컨테이너에 올려 실행 시킨다는 의미입니다.

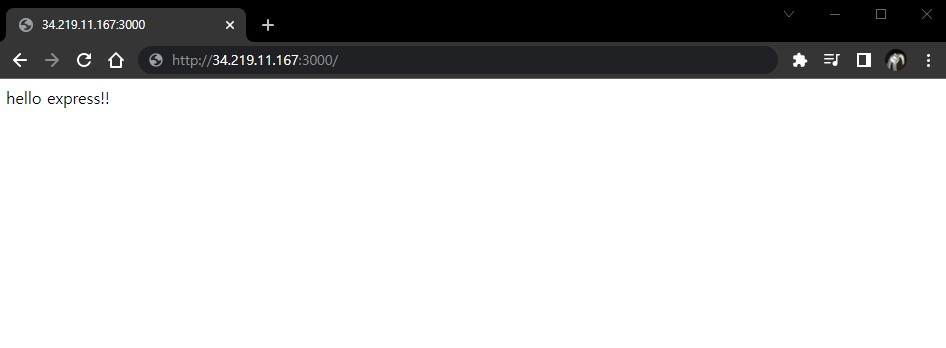
실제로 들어가서 보니, 제 우분투 서버에서 잘 돌아가고 있는걸 확인 할 수 있습니다.
하지만 아직 CI/CD를 구현하지 못해, 수정하는 코드를 베포하는 과정이 아주 귀찮습니다.
수정된 코드 파일을 다시 쥬피터에 load 하고, 빌드하고, 예전 파일질라로 베포하는 방법과 다를게 없네요.
우선 실행 중인 web 컨테이너를 실행 중지 시키겠습니다.

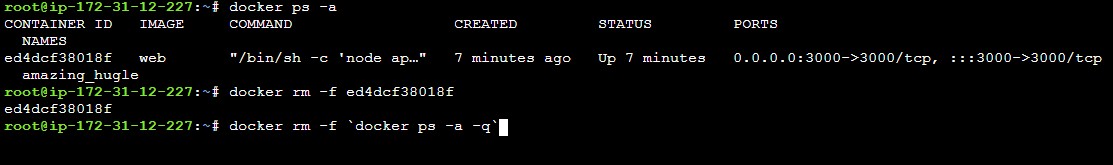
docker ps -a
docker rm -f [컨테이너 ID]
//docker rm -f `docker ps -a -q` 실행중인 전체 컨테이너 강제 삭제먼저 ps -a를 통해 실행중인 컨테이너를 조회하여, web의 컨테이너 ID를 확인합니다.
그리고 rm -f [컨테이너 ID]를 통해 실행 중인 컨테이너를 삭제시키면 됩니다.
이번에는 도커에 Node.js 환경설정을 Dockfile에 작성하여 컨테이너로 만드는 작업을 해봤습니다.
Refernece :
초보를 위한 도커 안내서 - 인프런 | 학습 페이지
지식을 나누면 반드시 나에게 돌아옵니다. 인프런을 통해 나의 지식에 가치를 부여하세요....
www.inflearn.com
- 동빈나 유튜브 : https://youtu.be/odmG6RJQboE
'DevOps > CI_CD' 카테고리의 다른 글
| DevOps) CI/CD 구현하기 AWS RDS로 MYSQL 구축하기 (8) (0) | 2022.04.14 |
|---|---|
| DevOps) CI/CD 구현하기 Docker에 MySQL 설치하기 (7) (0) | 2022.04.14 |
| DevOps) CI/CD 구현하기 우분투에 Docker(도커) 설치 (5) (0) | 2022.04.14 |
| DevOps) CI/CD 구현하기 우분투 서버 HTTPS 설정 (4) (0) | 2022.04.13 |
| [CI/CD] CI/CD 구현하기 jupyter 구동 시스템 (3) (0) | 2022.04.13 |




댓글